When running a website from a home server, viewing it locally will make it seem that the site is responding lightning fast and there are no issues. But what about the outsiders wanting a look at your content, are they getting the same performance? Chances are they are not, as a visitor’s machine needs to negotiate the internet and its equivalent of back streets and country roads to get to the home server’s location.
Where a home server can differentiate greatly from hosted solutions is the speed and relative location on the net. Visitors who view a website relies on the upstream connection at the server end to receive the content, and when this is via domestic internet connection the upstream can much smaller than the heavily advertised downstream connection. So it’s worth checking the theoretical upload speed to establish what kind of service and content can be served.

In terms of location, hosting companies are as close to the internet backbone as feasibly possible to get the best speeds and lower latency. The backbone of the net is handled by major operation companies that handle the bulk of all internet traffic between countries and continents, these in turn have datacentres where the traffic from countries are trunked to the different internet providers and down to the end user. As data makes its way from the backbone to the end user, it can hop between different servers as it meanders towards the final destination. For each hop the networking equipment has to read where to send it on, and route it on the right path. This all takes time, even though it is measured in milliseconds, an extended number of hops and the volume of data packets needed may produce a noticeable wait for a user to see the desired page.
All home user’s computers need deal with negotiating its way through the service providers’ local infrastructure to get to most sites, but when visiting a site hosted on a home server, data may need to navigate another service providers’ network to reach the site. This is where visitors may experience slower loading times compared to mainstream sites.
So how to tell if your home hosted website will be speedy when out in the wild? There’s a few different ways to check:
DIY Simulation
Firstly, let’s address if the upstream connection may be a cause of concern. Start by finding out the true upstream connection speed, this can be achieved by both running an online speed check and noting down the upload/upstream speed. Alternatively look around the modem’s setting pages to establish the theoretical maximum upload speed.
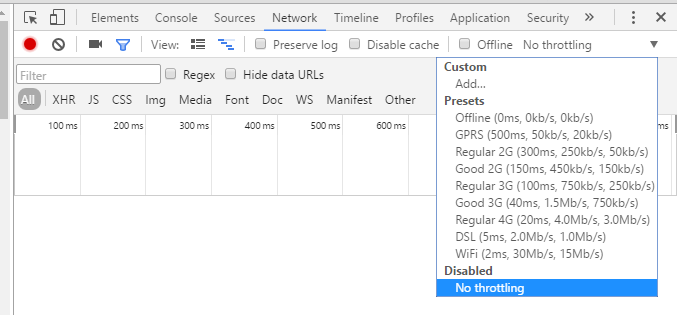
Then use the developer tools that come with most popular web browsers to simulate loading the site with the upstream bandwidth that may be available to visitors. In the browser, using Chrome for this example, press F12 to bring up the developer tools. Then click on the Network tab and choose the No Throttling button. There are a number of pre-sets available but to get the best scenario, create a custom profile.
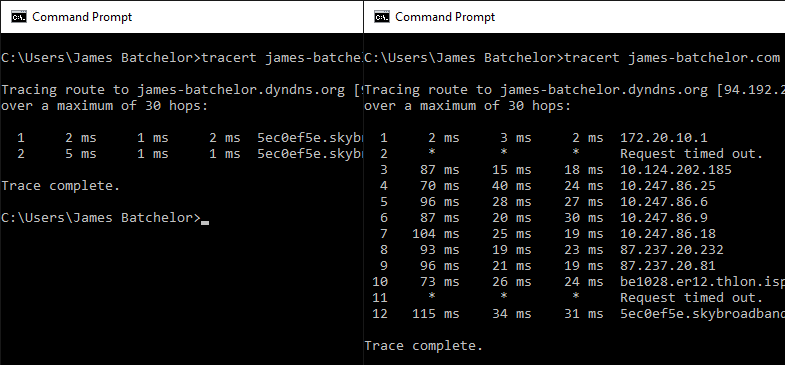
For the new profile, your upload speed will become the profiles downstream speed, and your downstream speed can be the upload speed, latency is also important, and where the use of Dynamic DNS can really slow a connection down. To find out a realistic latency value, perform an online ping test to your own domain, and choose a latency value based on the results.

Hit F5 to refresh the page and watch how the site loads from an outside visitor’s perspective. The graph created in the developer tools gives insight into what elements of the page loaded and when. Interesting to note is the top row entry with the URL to the chosen page, as this is the time the visitor would have waited before seeing any text or loading action on their screen. It’s critical to get this quickly as with the increasing speeds of the internet, end users will quickly dismiss a site as being not available within a single second of not seeing any new content on screen.
This method is great when updating a site as it gives instant insight to how the page will load for visitors with any page change impacts can be viewed on the fly.
Third Party
The second option is to use a third party, a service that is already out in the internet wilderness and able to provide detailed insight to website loading times. This gives advantages over browser simulation as the virtual visitor is an actual machine on the internet, so any delays that a real visitor will have can be observed. But be aware that these services are servers themselves, and therefore may be closer to the internet backbone than the typical home visitor. Even though it’s a great tool to use periodically to gauge how the site is performing.
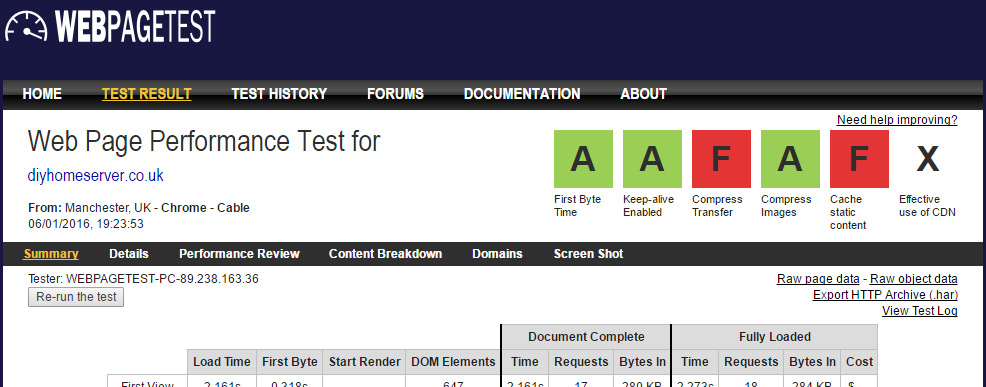
I prefer to use webpagetest.org to check my site, as along with bar graphs that display loading times for individual elements, it also gives the option to view a video that visually simulates the loading times just like a real visitor to the site would.

Get Mobile
A third and simpler option is to just find another computer away from the local network and visit the website to get a feel for loading times. I’ve used this in the past and it does indeed give a good indication of speed of load. However, be aware that the biggest skew point of this method is the choice of internet service provider, if the internet connection of your test computer and home server is via the same provider then the data would need only travel through its infrastructure creating a false speed advantage, not to say that it’s incorrect. If a site was to target users of the same ISP in the same locale then this would be considered an advantage, but does not provide an accurate sample of the wider user base. If the test computer was on a different ISP infrastructure, this is a better simulation as packets would still need to go to a datacentre to transfer between companies, much like it would for users over a country regardless of location. But be aware that this method is based on best case scenario.
And thanks to the steer to mobile devices, a public Wi-Fi or mobile data can be used to test a website. Cellular networks will definitely use a different infrastructure to the one the home server resides on, but less chance on public Wi-Fi. But with all networks and especially with public ones your test data may be competing with many other users locally, that can negatively affect the results.